Top React Frontend Frameworks and Component Libraries in 2022

React frontend frameworks and component libraries help React developers spend significantly less time on repetitive and inattentive tasks like writing code, shifting their efforts, and focusing more on important tasks like delivering a seamless user experience through their web apps. To help you significantly reduce your development time while building scalable and secure web solutions, we have shortlisted some of the top React component libraries for your reference.
Why React.js over other frameworks
Building your website from scratch in today’s time is difficult, time consuming and most important of all…not worth it. Now, if you’re looking for a better alternative, like a top frontend JavaScript library to build your scalable, cost-effective, feature-rich and highly responsive web app, you can consider React.js.

According to StackOverflow Insights 2021, React.js is the most preferred web development framework in both categories — ‘All Respondents’ and ‘Professional Developers’. Here are some of the other benefits or features that give React.js the edge over its competitors –
React.js Key USP Features
- Component-based
- Uses Virtual-DOM
- Easy to develop SPA (Single Page App)
- Simple and Robust
- Declarative
- Server-side Support
- Single Data Binding
Best React Frontend Frameworks and Component Libraries
There are many React UI component libraries and frameworks available at React developers’ disposal to build their web applications. Different React UI component libraries serve a different purposes. Some are designed specifically for website development; others are general purpose in nature, and some are specifically tailored for niche use cases like enterprise software production. Selecting the right React frontend frameworks can be difficult from this vast pool of resources. Here is the ultimate ‘Top React UI Component Libraries List ’in 2022 for your reference –
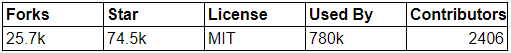
1. MUI (Formerly Material UI) by Hai Nguyen

NPM Weekly Downloads — 653,016
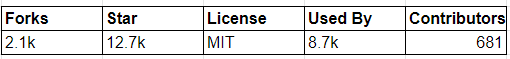
MUI is one of the most popular React Frontend frameworks with pre-built components and templates that adhere to Google’s Material standards. Material UI can easily be used with other frameworks like Vue.js and Angular for making a perfect web app solution. It is one of the most preferred React UI frameworks for simple and fast web development. It comes with many ready-to-use components that you can plug and use without needing technical expertise.
Advantages of MUI
- Comes with several components
- No dependency on JavaScript frameworks
- Cross-browser compatibility
Top Companies using MUI
- Medium.com
- Scale
- MAK IT
- UNIQLO
- Braincube
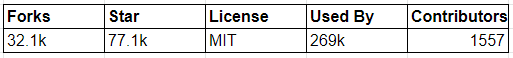
2. Ant Design by Ant Design

NPM Weekly Downloads — 763,649
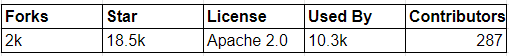
Ant Design is one of the best React component libraries with a set of high-quality React UI components best suited for enterprises. It comes with many premium components that can help developers build enterprise applications with React. Ant Design comes with proper documentation and many practical examples.
Advantages of Ant Design
- Internationalization Support
- Cross-browser compatibility
- TypeScript Support
- Enterprise Quality
- Support by modern browsers and IE 11
Top Companies using Ant Design
- Tencent
- Alipay
- Evooq
- QRPoint
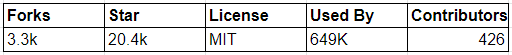
3. React Bootstrap by Mark Otto, Jacob Thornton

NPM Weekly Downloads — 763,649
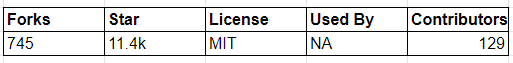
React Bootstrap is a top React UI component library that replaces Bootstrap JavaScript. Each component is built from scratch, making all components true React components. This eliminates the dependency of JQuery. Hiring react developers who are using React Bootstrap can gain complete control and composition of their React project.
Advantages of React Bootstrap
- Reduces typing efforts and conflicts by compressing the BootStrap
- It encapsulates in elements
- Uses JSX Syntax
- Easy to use
- Eliminates dependencies on other libraries
Top Companies using React Bootstrap
- QR Boxes
- Frontend
- Chaskiq
- Microservices Monorepo
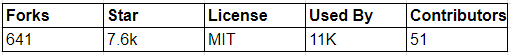
4. Grommet by Hewlett Packard Enterprise

NPM Weekly Downloads — 653,016
Grommet is a React-based framework widely used for developing responsive, mobile-first and accessible components for React projects. It functions through various React component libraries like Controls, Visualization Media, Layouts and other utilities. All components are built with responsiveness in mind. It is the ideal React frontend framework for anyone looking for customization, accessibility and theme properties.
Advantages of Grommet
- Massive Icon Library
- Visualization Tools
- Design Simplicity
- Responsive and Mobile-First Approach
Top Companies using Grommet
- Netflix
- IBM
- Micro Focus
- GE
5. Rebass by Brent Jackson

NPM Weekly Downloads — 61,988
Rebass is the best React component library for developers looking for custom and scalable UI components. This helps developers focus better on other tasks like page development. It also comes with proper documentation and tutorials.
Advantages of Rebass
- Complete support for Theming and computability with Theme UI
- Mobile-First responsive approach
- Lightweight development
- Flexbox layout
Top Companies using Rebass
- Tourlane
- Charlie Tango
6. ChakraUI by Segun Adebayo

NPM Weekly Downloads — 201,992
Chakra UI is a straightforward, modular and accessible component library for React applications. It is highly customizable and reusable. Chakra UI also follows all standards noted by WAI (Web Accessibility Initiative) for all its components which helps remove a big headache for most developers.
Advantages of ChakraUI
- Easy Customization
- Easy RWD
- Highly Accessible
- Dark Mode Support
Top Companies using ChakraUI
- Bonton
- Orbital Chat
- You Got Bud
- Write0
- LUGGit
7. Semantic UI by Jack Lukic

NPM Weekly Downloads — 201,992
Semantic UI is a well-documented and easy to learn React Frontend framework that can be used by any developer looking for a variety of themes, JavaScript, CSS and font files in one place. As the name suggests, it is one of the best approaches to developing a page using the semantic method.
Advantages of SemanticUI
- Highly Customizable
- Semantic Designing Solution
- Pick and Choose Components Model
- Impressive Documentation
- Immersive Designs
Top Companies using SemanticUI
- Snapchat
- Accenture
- DeepNatural
- Digital Services
8. FluentUI by Microsoft

Fluent UI Weekly Downloads — 72,849
Fluent is a collection of UX frameworks used for developing elegant cross platform apps that can share code, interaction behaviour and design. It is an initiative by Microsoft, and it fits seamlessly in many Microsoft owned products such as SharePoint.
Advantages of FluentUI
- Vast list of components
- Variety of components
- Default styling doesn’t need code
- Highly customizable
Top Companies using FluentUI
- Microsoft Excel
- Microsoft BI
- Microsoft Teams
9. Blueprint by Palantir

NPM Weekly Downloads — 178,573
Blueprint is a comparatively newer React UI component library implemented as a collection of usable React components optimized for desktop applications. Unlike most modern React frontend frameworks, it doesn’t take a mobile-first approach.
Advantages of Blueprint
- Vast list of components
- Variety of components
- Default styling doesn’t need code
- Highly customizable
Top Companies using Blueprint
- OnVoard
- Onedot
- Booking
10. Evergreen UI by Segment

NPM Weekly Downloads — 15,503
Evergreen UI is a comprehensive collection of React elements often preferred by enterprise-grade web applications. It comes with an impressive range of components and tools ranging from icons, colours, typography and other design-related services to function-based elements like feedback indicators, file uploads, toggles and more.
Advantages of Evergreen
- Enterprise-Grade Solutions
- Flexible and composable
- Out-of-the-box solution
Top Companies using Evergreen
- Dashboard
- Stack
To sum it up!
This is the ultimate list of Top React Frontend Frameworks to use in 2022 for your next React.js based web project. Build your highly responsive and scalable web app solution by leveraging these professional tools.
